Facebook Pages are a great way to drive traffic to your blog. The more targeted fans you are having on the Facebook Page of your blog, the better it is. We all are having the Facebook Likebox on our blog but sometimes people just do not notice it and because of this, you miss a Facebook fan. But now there is something to get the attention of your reader for your Facebook Likebox.

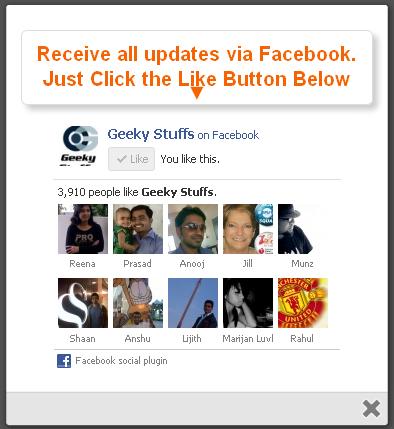
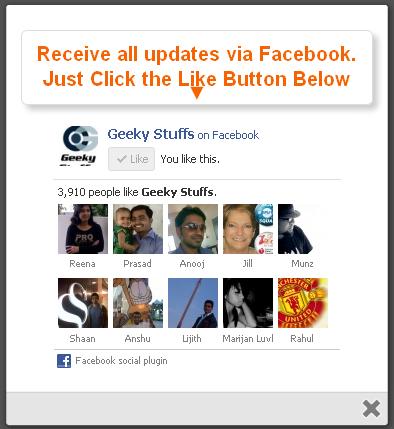
Facebook Likebox jQuery Popup is a widget which pops up on the page whenever a somebody visits your site. This way, your Facebook Likebox comes in front of the reader for sure. You can surely increase the Facebook fans this way.
Facebook Likebox jQuery Popup works both on the Blogger and Wordpress blogs. Just follow the steps given below to install the Facebook Likebox jQuery Popup on your blog.
1. Go to Blogger Dashboard --> Design --> Add A Gadget --> HTML/JavaScript widget
2. Now just copy and paste the code given below.
3. Now, replace the shaanhaiderdotcom with the your Facebook page username.
4. Save the widget.
5. Save the entire template.
6. Visit your blog and enjoy a nice Facebook Likebox jQuery Popup widget on your blog.
Note: If you want this widget to appear on every pageview then, just exchange the *30 with *0 in the code given above.
If you liked this then, do not forget to Like us on Facebook and subscribing to our Email Newsletter. Thanks

Facebook Likebox jQuery Popup is a widget which pops up on the page whenever a somebody visits your site. This way, your Facebook Likebox comes in front of the reader for sure. You can surely increase the Facebook fans this way.
Facebook Likebox jQuery Popup works both on the Blogger and Wordpress blogs. Just follow the steps given below to install the Facebook Likebox jQuery Popup on your blog.
HOW TO : Install Facebook Likebox jQuery Popup Widget On Your Blog
1. Go to Blogger Dashboard --> Design --> Add A Gadget --> HTML/JavaScript widget
2. Now just copy and paste the code given below.
<style><br />/* <br /> ColorBox Core Style: <br /> The following CSS is consistent between example themes and should not be altered. <br />*/ <br />#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;} <br />#cboxOverlay{position:fixed; width:100%; height:100%;} <br />#cboxMiddleLeft, #cboxBottomLeft{clear:left;} <br />#cboxContent{position:relative;} <br />#cboxLoadedContent{overflow:auto;} <br />#cboxTitle{margin:0;} <br />#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;} <br />#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;} <br />.cboxPhoto{float:left; margin:auto; border:0; display:block;} <br />.cboxIframe{width:100%; height:100%; display:block; border:0;} <br />/*<br /><br /> User Style: <br /> Change the following styles to modify the appearance of ColorBox. They are <br /> ordered & tabbed in a way that represents the nesting of the generated HTML. <br />*/ <br />#cboxOverlay{background:#000;opacity:0.5 !important;} <br />#colorbox{ <br /> box-shadow:0 0 15px rgba(0,0,0,0.4); <br /> -moz-box-shadow:0 0 15px rgba(0,0,0,0.4); <br /> -webkit-box-shadow:0 0 15px rgba(0,0,0,0.4); <br /> } <br /> #cboxTopLeft{width:14px; height:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat 0 0;}<br /> #cboxTopCenter{height:14px; background:url(http://imgboot.com/images/cybersidh/border.png) repeat-x top left;} <br /> #cboxTopRight{width:14px; height:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat -36px 0;} <br /> #cboxBottomLeft{width:14px; height:43px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat 0 -32px;} <br /> #cboxBottomCenter{height:43px; background:url(http://imgboot.com/images/cybersidh/border.png) repeat-x bottom left;} <br /> #cboxBottomRight{width:14px; height:43px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat -36px -32px;} <br /> #cboxMiddleLeft{width:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) repeat-y -175px 0;} <br /> #cboxMiddleRight{width:14px; background:url(http://imgboot.com/images/cybersidh/controls.png) repeat-y -211px 0;} <br /> #cboxContent{background:#fff; overflow:visible;} <br /> #cboxLoadedContent{margin-bottom:5px;} <br /> #cboxLoadingOverlay{background:url(http://imgboot.com/images/cybersidh/loadingbackground.png) no-repeat center center;} <br /> #cboxLoadingGraphic{background:url(http://imgboot.com/images/cybersidh/loading.gif) no-repeat center center;} <br /> #cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;} <br /> #cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;} <br /> #cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(http://imgboot.com/images/cybersidh/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;} <br /> #cboxPrevious{left:0px; background-position: -51px -25px;} <br /> #cboxPrevious.hover{background-position:-51px 0px;} <br /> #cboxNext{left:27px; background-position:-75px -25px;} <br /> #cboxNext.hover{background-position:-75px 0px;} <br /> #cboxClose{right:0; background-position:-100px -25px;} <br /> #cboxClose.hover{background-position:-100px 0px;} <br /> .cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;} <br /> .cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;} <br /> .cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;} <br /> .cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;} <br />/*-----------------------------------------------------------------------------------*/ <br />/* Facebook Likebox popup For Blogger <br />/*-----------------------------------------------------------------------------------*/ <br />#subscribe { <br /> font: 12px/1.2 Arial,Helvetica,san-serif; color:#666; <br />} <br />#subscribe a, <br />#subscribe a:hover, <br />#subscribe a:visited { <br /> text-decoration:none; <br />} <br />.box-title { <br /> color: #F66303; <br /> font-size: 20px !important; <br /> font-weight: bold; <br /> margin: 10px 0; <br />border:1px solid #ddd; <br />-moz-border-radius:6px; <br />-webkit-border-radius:6px; <br />border-radius:6px; <br />box-shadow: 5px 5px 5px #CCCCCC; <br />padding:10px; <br />line-height:25px; font-family:arial !important; <br />} <br />.box-tagline { <br /> color: #999; <br /> margin: 0; <br /> text-align: center; <br />} <br />#subs-container { <br /> padding: 35px 0 30px 0; <br /> position: relative; <br />} <br />a:link, a:visited { <br />border:none; <br />} <br />.demo { <br />display:none; <br />} <br /></style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script src="http://sidharth12.googlecode.com/files/jquery.colorbox-min.js"></script>
<script type="text/javascript"> <br />jQuery(document).ready(function(){ <br /> if (document.cookie.indexOf('visited=true') == -1) { <br /> var fifteenDays = 1000*60*60*24*30; <br /> var expires = new Date((new Date()).valueOf() + fifteenDays); <br /> document.cookie = "visited=true;expires=" + expires.toUTCString(); <br /> $.colorbox({width:"400px", inline:true, href:"#subscribe"}); <br /> } <br />}); <br /></script>
<!-- This contains the hidden content for inline calls -->
<div style="display:none">
<div id="subscribe" style="padding:10px; background:#fff;">
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;">▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fshaanhaiderdotcom&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true" scrolling="no" frameborder="0"></iframe>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;">Widget by : <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.shaanhaider.com/">Geeky Stuffs</a></p>
</div>
</div>
3. Now, replace the shaanhaiderdotcom with the your Facebook page username.
4. Save the widget.
5. Save the entire template.
6. Visit your blog and enjoy a nice Facebook Likebox jQuery Popup widget on your blog.
Note: If you want this widget to appear on every pageview then, just exchange the *30 with *0 in the code given above.
If you liked this then, do not forget to Like us on Facebook and subscribing to our Email Newsletter. Thanks
